こんにちはgenです。
今回は前回に引き続きブログの始め方を解説していきます。
前回の記事を見ていない方はブログの始め方 徹底解説 ①をご覧ください。
ブログを始めたいけどやり方が分からない人は多いのではないのでしょうか?
本記事はそんな方に向けてブログのやり方を紹介していきたいと思います。
前回WardPressをインストールしたところで終わりましたので今回はその続きからやっていきます。
ConoHa WINGの初期設定
前回登録したメールアドレス宛にConoHaから2通メールが来ていると思います。1つ目の<お申し込みありがとうございます>には基本的には使わないですがコントロール画面のURLとパスワード再設定に使うURLがありますのでこのメールは捨てずに残しておいてください。
<ドメイン取得完了いたしました>というメールが届きます。その中のURLを開くとサイトが表示されます。そうしたらConoHaのサイトを更新してサーバー管理を開くと次のような状態です。

次にSSLを設定していきます。画面左側のサイト管理→サイト設定→アプリケーションインストール→自分のURL→かんたんSSL化のSSL有効化をクリックします。(できない場合はページを更新して再度やってみてください)
画面左下に成功しました。と出てきます。これでSSL設定完了です。

これでサーバー側の設定は完了です。
次にWardPressの設定をしていきます。
WardPressの設定
先程の画面の管理画面URLをクリックするとWardPressのログイン画面に飛ぶので登録したユーザー名とパスワードを入力します。
すると次のような画面になります。

そうしたら最低限の設定をしていきましょう!
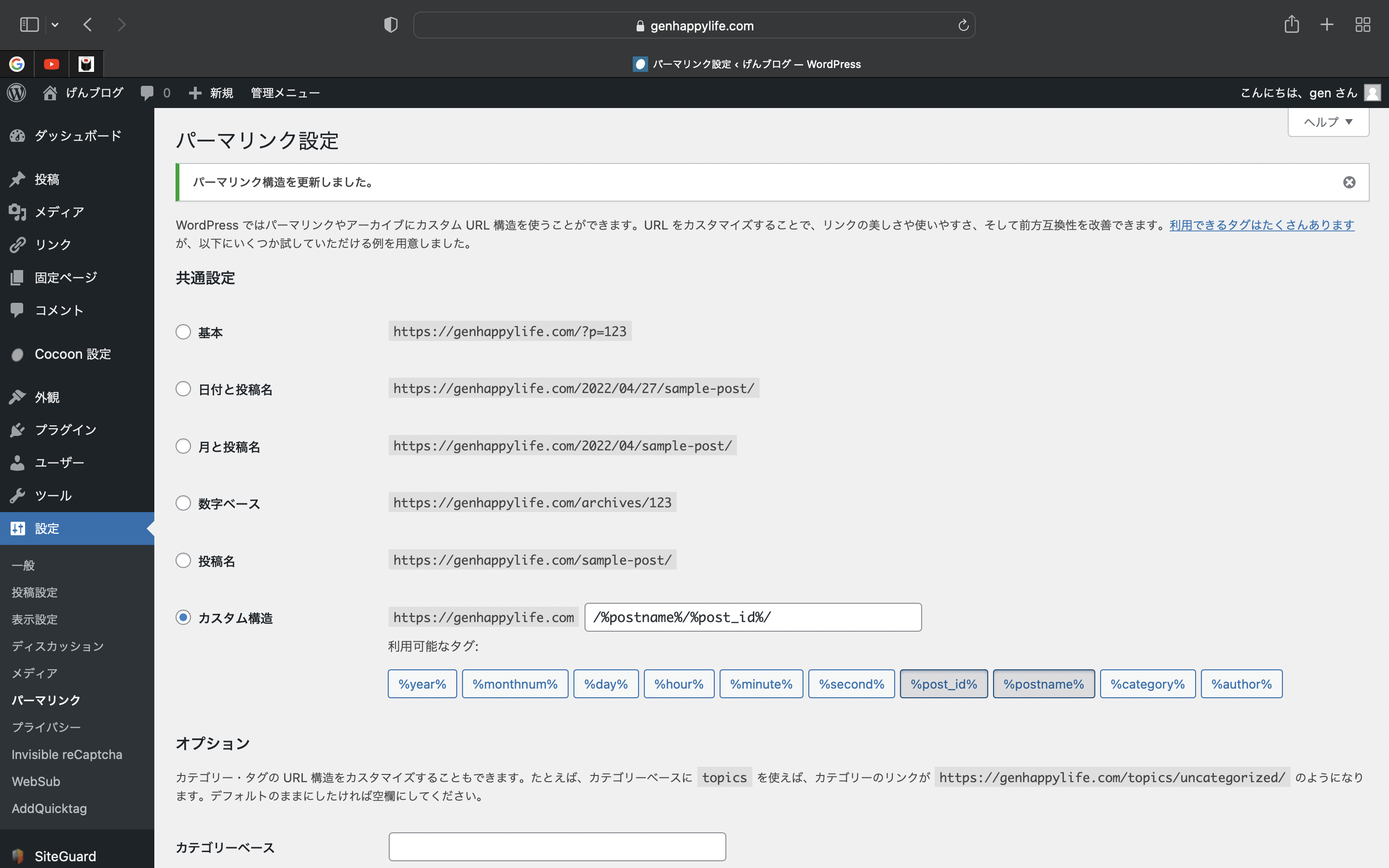
パーマリンク設定
画面左の設定→パーマリンク設定→カスタム構造にチェックを入れて横の空白に利用可能なタグから%postname%と%post_id%を選択して下の変更を保存クリックします。するとパーマリンク構造を更新しました。と出てきます。これでパーマリンク設定は完了です。

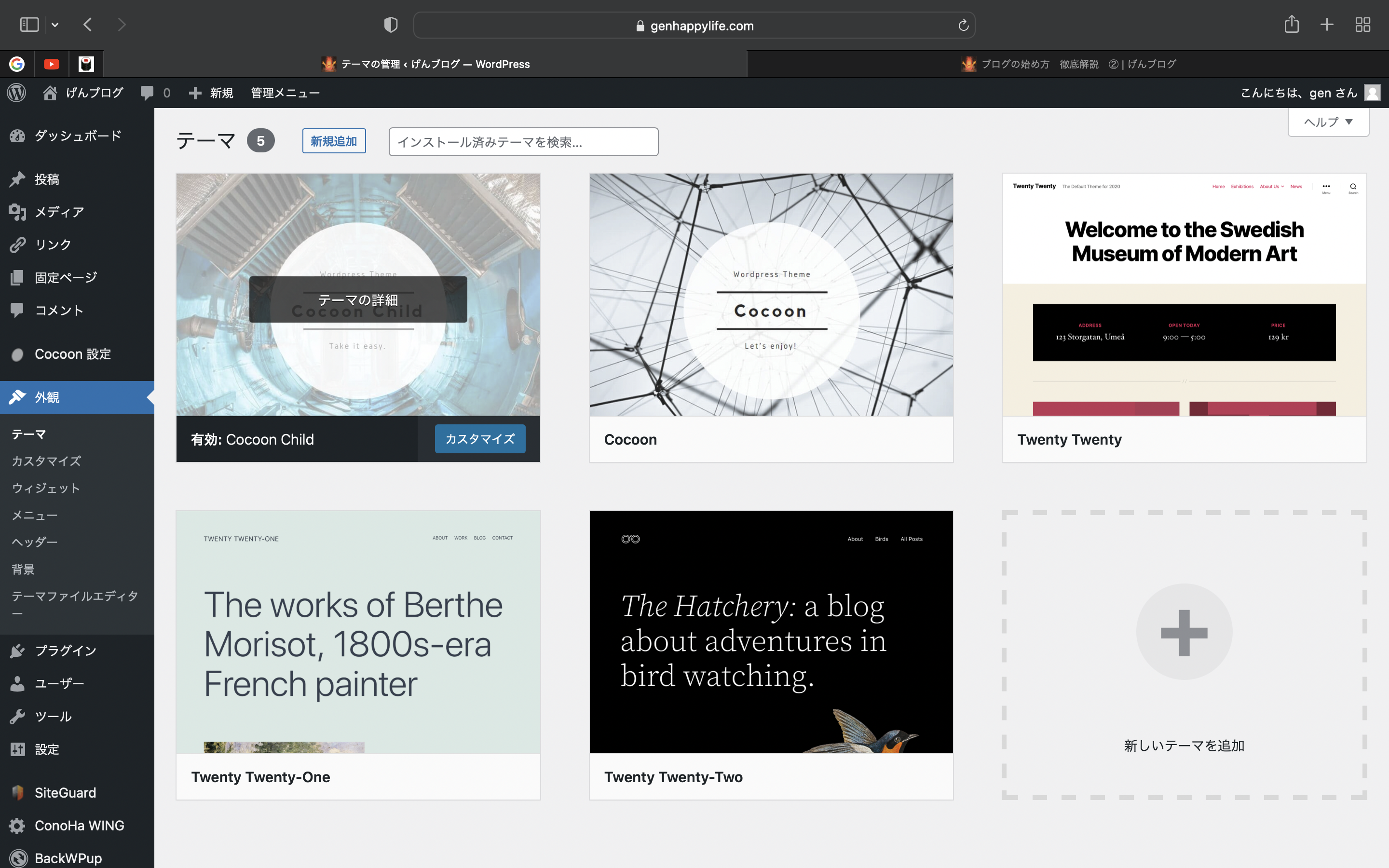
テーマの有効化
今回はConoHaの契約をした時にCocoonというテーマを入れたのでこちらを有効化していきます。左の外観からテーマをクリックします。今は最初から入っているtwenty twentyというテーマが有効になっています。その隣に最初契約したテーマがあります。Cocoonの場合はCocoonとCocoon childの2つのテーマがあります。このように小テーマがあるテーマの時は小テーマの方を有効化しましょう。有効化をクリックすると新しいテーマを有効化しました。と出てきます。これでテーマの有効化完了です。

これで最低限の設定は完了です。いつでも記事を書くことができます。
続いてプラグインについて紹介していきます。
プラグインとは
プラグインとは拡張機能です。スマホで言うアプリのようなものでやれることを増やすことができます。テーマの機能だけでは不十分な場合プラグインを入れると機能を拡張する事ができます。
サイトのセキュリティーを強化したりお問合せホームを作ったりいろいろなものがあります。
ここで僕のおすすめのプラグインを5つ紹介します。
これらのプラグインがあるととても便利なのでインストールしましょう!
プラグインの詳しい追加方法はまた次回紹介します。
今回はここまで
まとめ
皆さんいかがだったでしょうか?今回はプラグインの紹介まで行い、もう記事を投稿できるところまできました。ここまできたら1回練習で記事を書いてみるのもいいかもしれませんね。次回はさらにブログを快適に使えるようにするためのプラグインの追加方法を紹介していきたいと思います。
ではまた


コメント